Урок № 31. Текстовые надписи
Текстовая надпись (Label)
Доброго времени суток! В этом уроке я коротко расскажу об использовании текстовых надписей, в программах с графическим интерфейсом, написанных на C#.
Текстовые надписи используются для отображения тестовых сообщений в своих программах. Текст сообщения может быть как статическим, так и изменяемым в процессе работы программы.
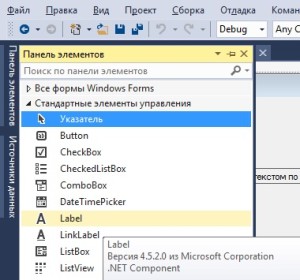
Текстовая надпись находится на панели элементов в группе «Стандартные элементы управления» (или «Common Controls» в англоязычной версии Visual Studio), как показано на рисунке ниже.
Как и раньше, начну знакомить вас с элементом графического интерфейса с перечисления его свойств.
Основные свойства
Name — задает уникальное имя для текстовой надписи (специфическое свойство, необходимо, для работы с элементом из кода).
AutoSize — если установлено в true, то размер надписи будет подбираться в соответствии с отображаемым текстом, если установлено в false, то размер задается программистом вручную через свойство Size (весь текст может не поместиться в надпись).
BorderStile — задает рамку вокруг надписи, может иметь одно из представленных в таблице ниже значений.
| Значение | Краткое описание |
|---|---|
| None | Рамки вокруг надписи нет |
| FixedSingle | Простая рамка из одинарной линии |
| Fixed3D | 3D рамка вокруг надписи |
Text — задает текст надписи.
TextAlign — задает выравнивание текста, например по центру надписи, или по правому краю.
Может иметь одно из значений, перечисленных в таблице ниже.
| Значение | Краткое описание |
|---|---|
| TopLeft | Верхний левый угол |
| TopCenter | Сверху и по центру |
| TopRight | Правый верхний угол |
| MiddleLeft | Посередине слева |
| MiddleCenter | Посередине по центру |
| MiddleRight | Посередине справа |
| BottomLeft | Левый нижний угол |
| BottomCenter | Снизу по центру |
| BottomRight | Правый нижний угол |
Visible — позволят скрыть надпись, если установлено в false. Для отображения надписи снова, нужно установить этому свойству значение true.
Основные события
События данного элемента используются нечасто, но тем не менее, приведу одно, которое может пригодиться.
Click — возникает, при щелчке мышью по надписи.
Основные методы
Hide — скрывает надпись (делает её невидимой).
Show — показывает надпись (делает её видимой).
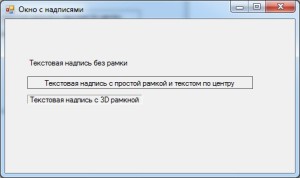
А вот пример окна с разными надписями: